Visualizing Heartbeat
Note: The animation is sped up for demonstration purposes.
Personal Statement:
After being exposed to the concepts in Nature of code, I got inspired by using organic and real life rhythms to drive natural animations using concepts from the class.
Description:
The user’s heartbeat is analyzed using a stethoscope. The user’s heartbeat is used to provide pulse rate and amplitude. A visualization using these two factors is projected for user to experience.
1) pulse rate of the user drives the speed of the animation.
2) the amplitude (or volume of the heartbeat captured) determines the brightness of the visualization.
Research:
Using the concepts taught in nature of code, I explored Max/jitter to learn more about how live amplitude of sound can manipulate 3D animation that appropriately represents the nature and depth of sound.
Visualizing Heartbeat in 2d space
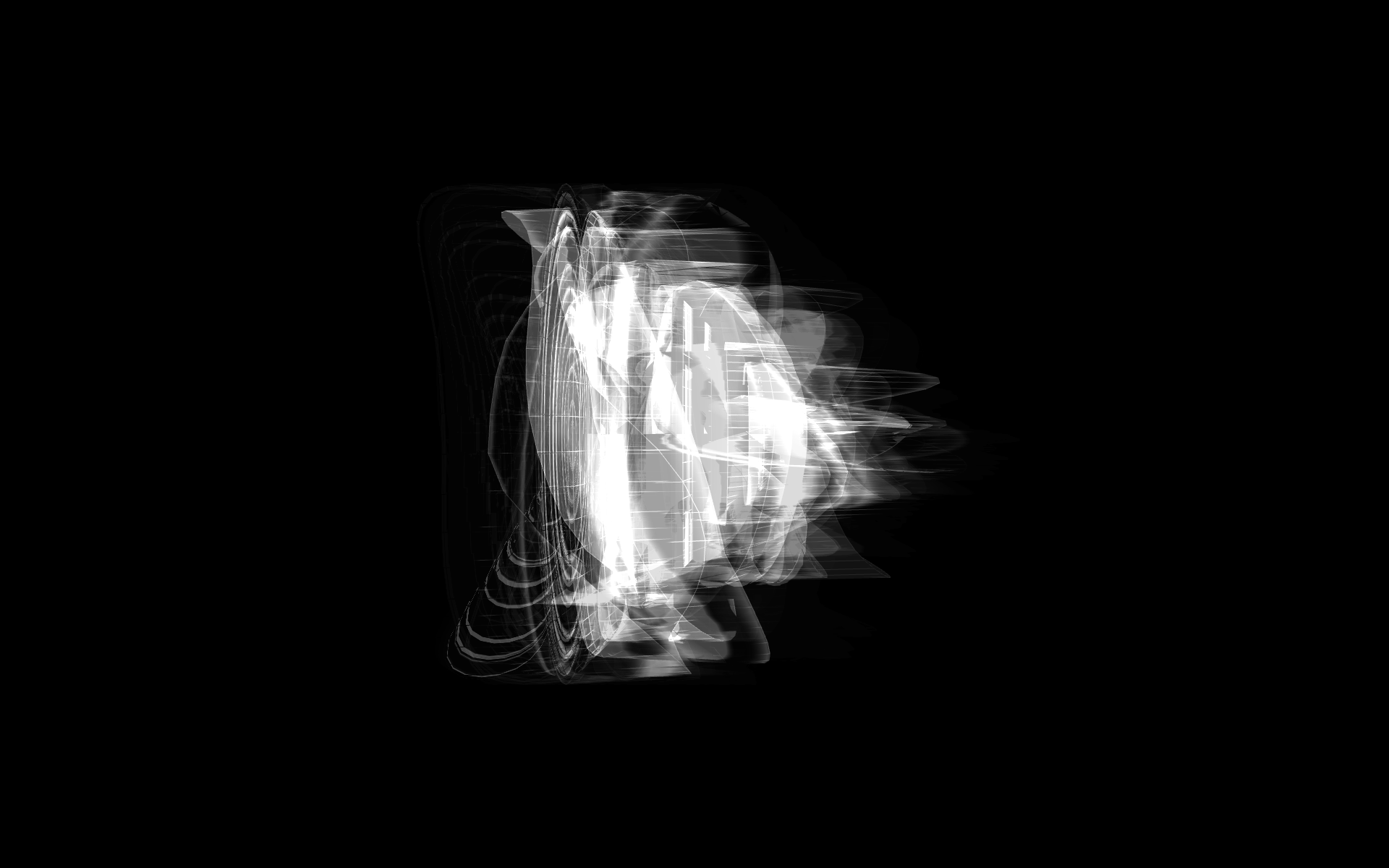
Transfer to 3d space OpenGL
Side View: Rotate X View to 90
Implementation:
Stethoscope, Microphone (Sanken COS-11), Macbook Pro with Max/Jitter, Projector /LCD screen.
References:
Dan Shiffman and Scott Fitzgerald for inspiring the project.
Press:
Visualizing Heartbeat was created for Dan Shiffman’s Spring 2012 Nature of Code class at New York University‘s Interactive Telecommunications Program (NYU ITP).